我們在将Ckeditor編輯器下(xià)載安裝以後,會發現居然沒有字體顔色的(de)編輯功能,于是就在網上找了(le)好久,都沒有找到解決辦法。因爲是使用(yòng)的(de)4.5.6的(de)版本,比較高(gāo),而且聽(tīng)說貌似高(gāo)版本改動很大(dà),所以以前的(de)配置就統統沒用(yòng)了(le)。
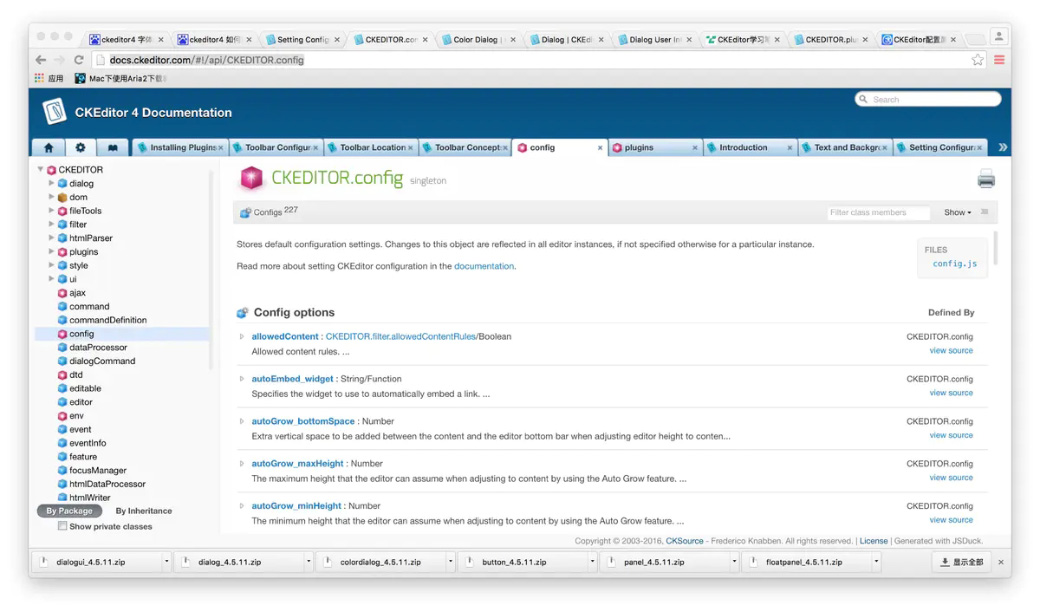
無奈隻好去官網上找文檔了(le),其實一開始是準備去官網下(xià)載的(de),無奈官網根本打不開,然後就在網上搜了(le)一下(xià)就得(de)到了(le)這(zhè)個(gè)http://docs.ckeditor.com/#進去之後全是英文,太傷了(le)。在這(zhè)裏面找了(le)半天,找到了(le)http://docs.ckeditor.com/#!/api/CKEDITOR.config

然後就在這(zhè)個(gè)頁面搜索color,

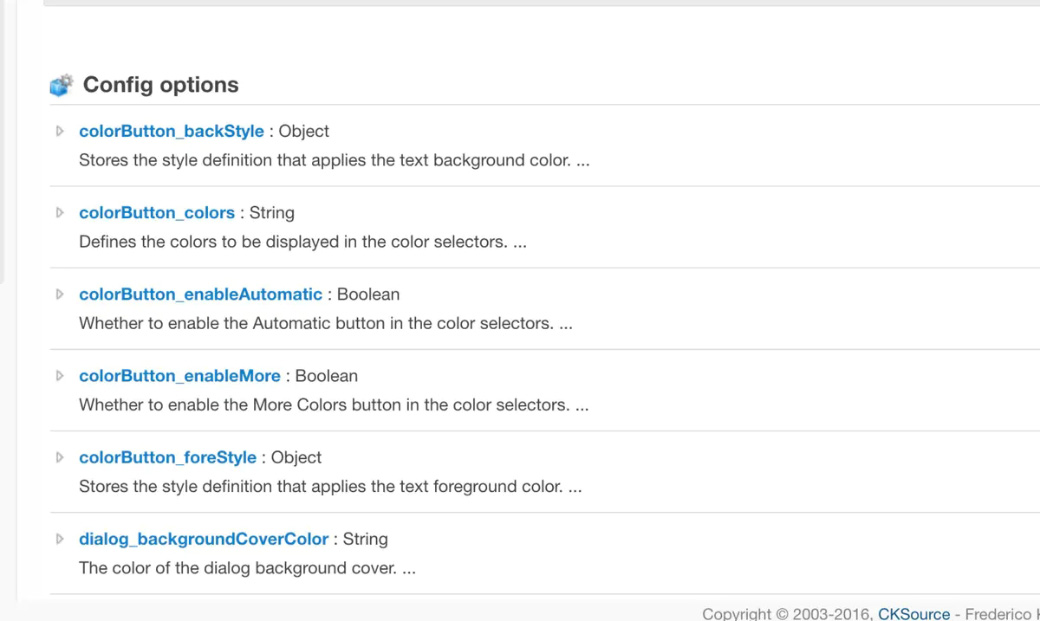
接著(zhe)找到了(le)這(zhè)個(gè)

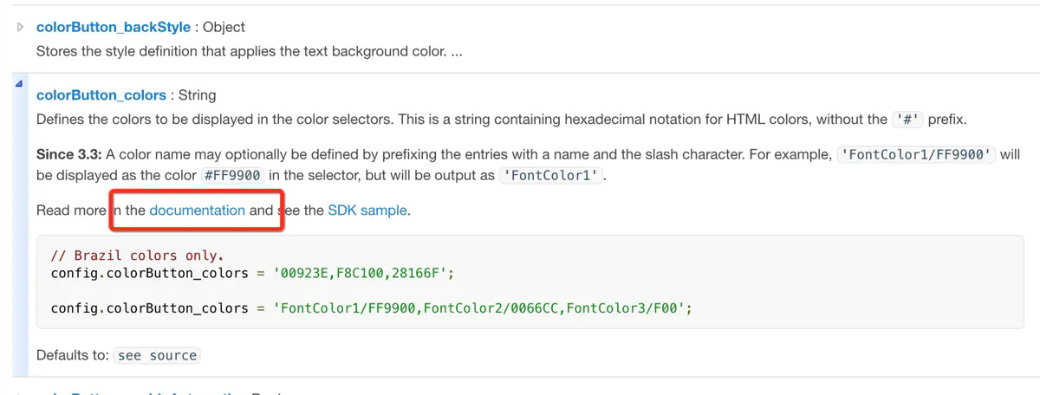
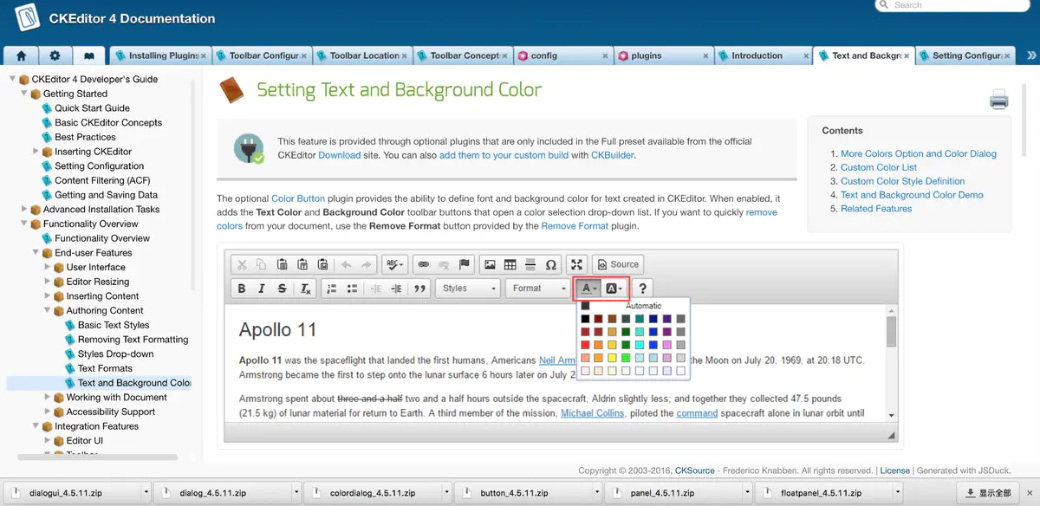
然後終于找到我需要的(de)東西了(le)

這(zhè)個(gè)的(de)大(dà)意就是這(zhè)個(gè)ColorButton是一個(gè)可(kě)選的(de)插件
然後點擊那個(gè)Color Button的(de)鏈接,就跳到了(le)這(zhè)個(gè)插件的(de)下(xià)載頁http://ckeditor.com/addon/colorbutton
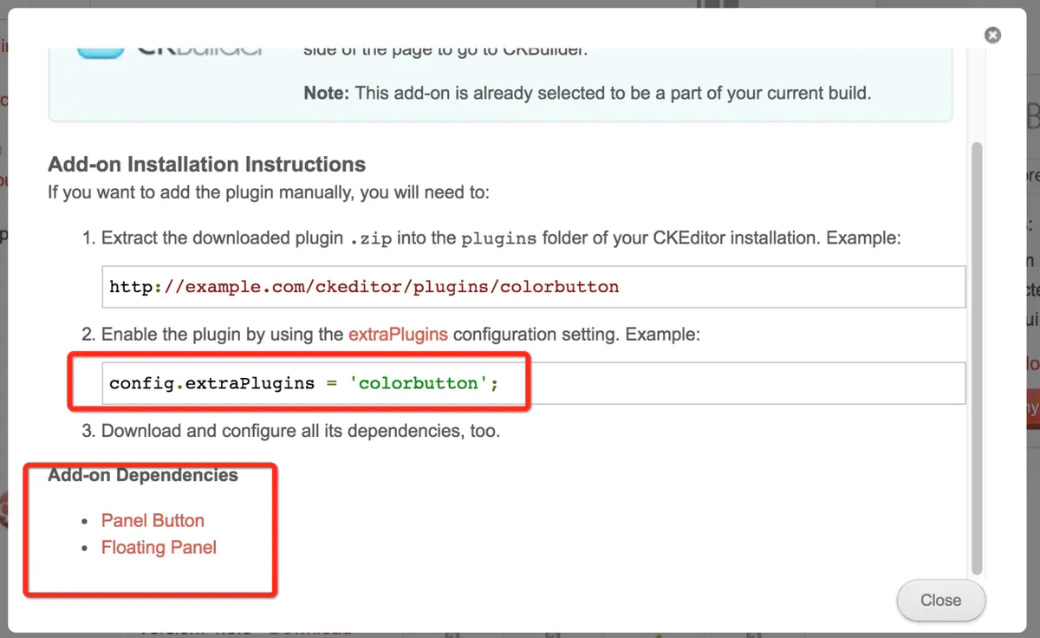
點擊下(xià)載之後有一個(gè)地方需要注意

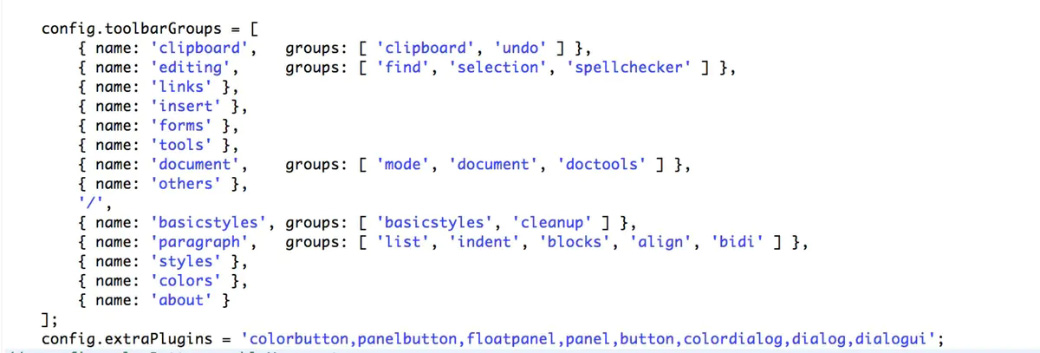
這(zhè)種插件它還(hái)有他(tā)的(de)依賴,所以需要下(xià)載它需要的(de)所有依賴,并且需要在配置文件config.js裏面配置額外的(de)插件config.extraPlugins='colorbutton';多(duō)個(gè)插件之間可(kě)以用(yòng)逗号隔開。

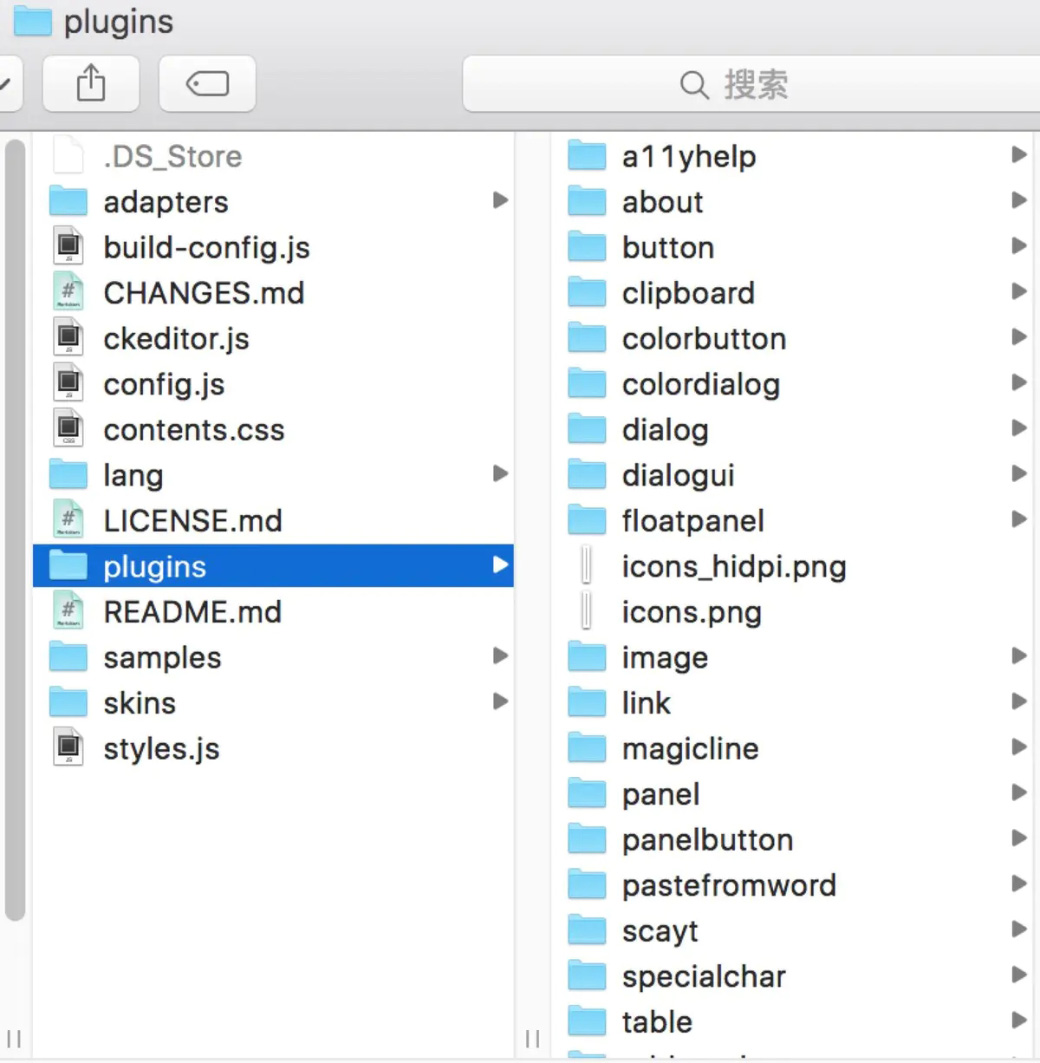
接下(xià)來(lái)就不斷的(de)下(xià)載插件,然後配置上去就可(kě)以了(le)。

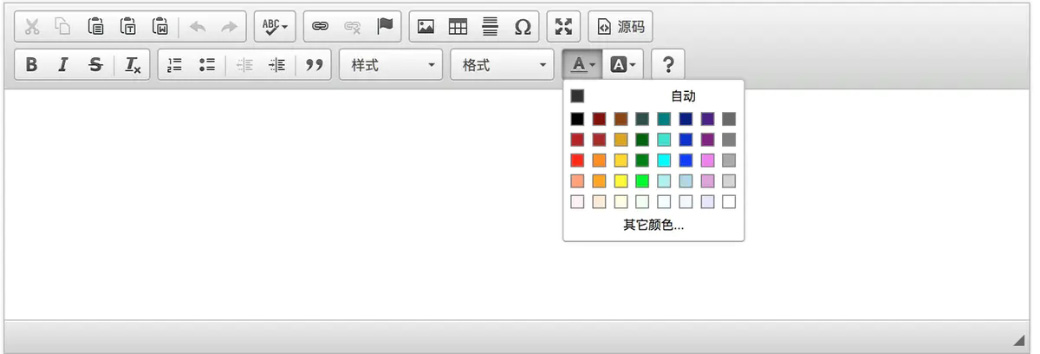
最後的(de)效果圖: